HTML5
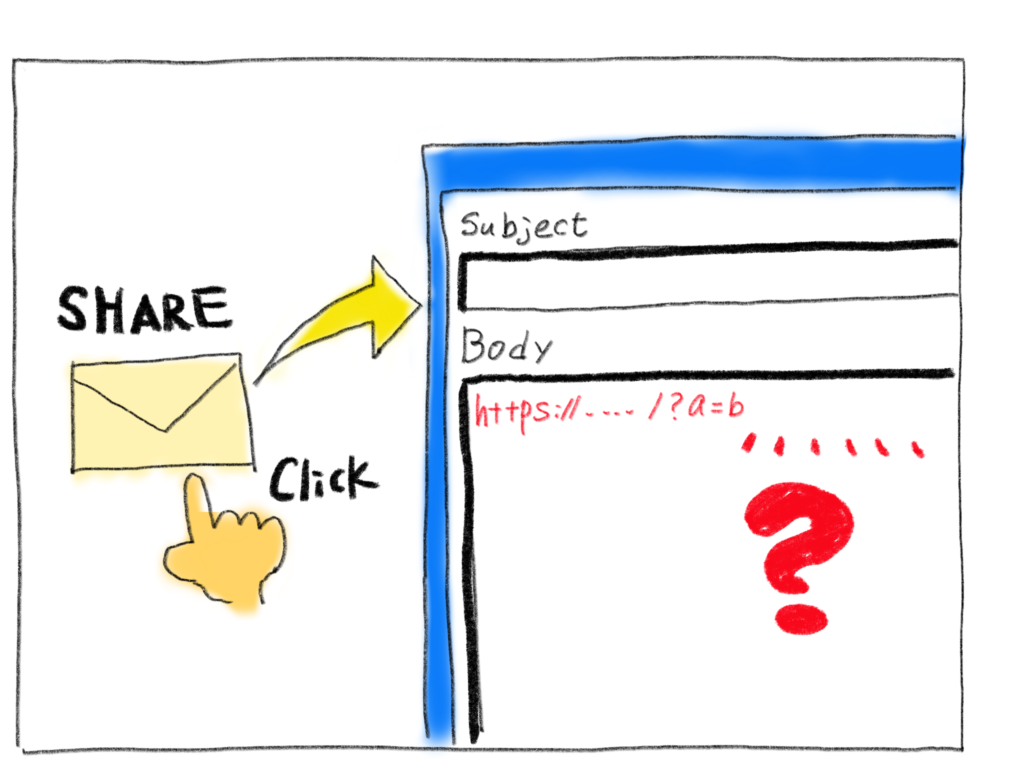
WEBページにメールシェア用のリンクを設置しようとして<a href=”mailto:(URL)”>でパラメータークエリ付きのURLを設定したものの1番目のURLパラメーターまでで切れ […]
iPhoneアプリをJavaScript+HTMLで書けてAppStoreで販売できちゃう魔法のツール「PhoneGap」。 このPhoneGapに最大のピンチ! 例のAppleの「ライセンス同意事項の変更」です。 公式サイトでこの件について重大な発表があったので翻訳(意訳)してお届けします。
自分でもはまってしまったのでエントリー。 jQueryを使ってiPhone用のWebアプリケーション制作を行う場合の注意です。 今回はclickイベントを取り上げます。
自分で言ってりゃ世話ないですが。笑 jQtouchのGUIインターフェース研究の中で出来た副産物ですが、ニーズがありそうなので公開します。 おそらく日本初ではないかと。
まさにHTML5イヤーとなる2010年にふさわしい本が出たという感じ。 「HTML5&API入門」はHTML5を学ぼうと思っているWebデベロッパーにとって、現時点で最高の福音書になるでしょう。
iPhone用にjQueryと連携して動作するUIライブラリ「jQtouch」のファイルを見ていて、サイト表示を高速化するApacheサーバー設定の実例が出ていたので、説明を加えて記事にしてみました。
HTML5では、制作者が実装するのに大変なフォーム処理を簡単にしてくれるしくみが備わっています。 では、実際にどのようなものになっているのか、サンプルコードを作ってみたので動かしてみたいと思います。
いよいよ正式に次世代のHTML規格となりそうなHTML5ですが、HTML5を強力に推奨したのがみなさんご存知「Google」です。 そこで、GoogleがHTML5を推奨することになった理由をいくつか考えてみることにします。
2010年のWEB業界の注目はなんといってもHTML5でしょう。 PC用ブラウザとiPhoneやAndroidといったスマートフォン用ブラウザが初めて同じように動作する環境が手に入ります。 まだ現在のところ技術書が充実していないところがありますが、海外ではHTML5本が目白押しで予約受付中となっています。 今回はその中で期待の2冊をご紹介します。