Shopifyでアクセストークンを取得する(プライベートアプリ編)

Shopifyの商品情報などを外部のアプリ(WordPressなど)で取得するためには、API(Shopify Storefront API)の利用許可が必要です。
今回は、その使用許可証でもあるアクセストークン(Access Token)を作成して取得する方法を紹介します。
Shopify管理画面でプライベートアプリを作成する
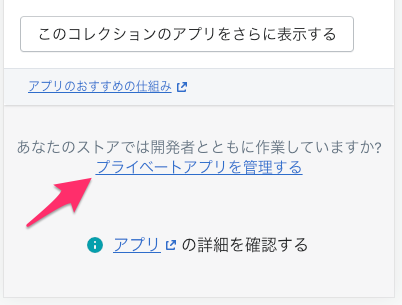
まず「アプリ管理」から下部の「ストア用のアプリを開発する」をクリックします。

※ちなみに、以前はこの部分が以下のように「プライベートアプリを開発する」という画面になっていましたが、2022年2月現在は上のようになっているので注意してください。

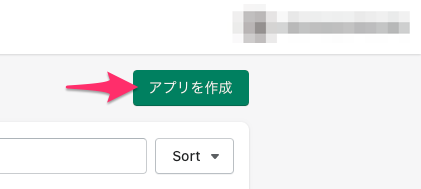
プライベートアプリの管理画面が表示されるので、右上の「アプリを作成」をクリック。

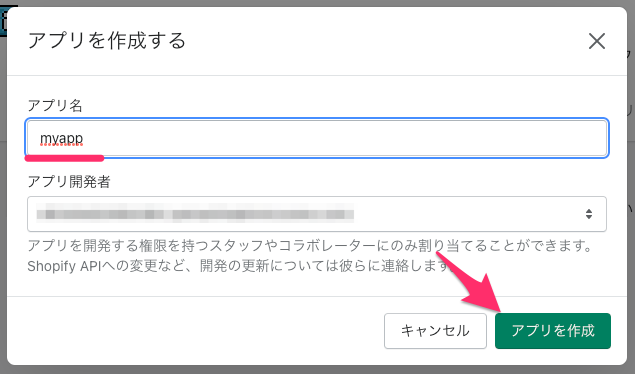
自分用のアプリ名を入力して「アプリを作成」をクリック。

APIバージョンや取得データの権限を設定
最後に、作成したアプリのデータ取得用URLやデータ取得の権限を設定します。
2022年2月現在のStorefront APIのバージョンは「2022-01」が最新なので、このバージョンにしておきます(①)。
APIのURLですが、ストアのホスト名とバージョンをURLに含めます。
https://(ストアのホスト名)/api/(バージョン)/graphql.jsonたとえば、ショップ名が「myshop.myshopify.com」、バージョンが「2022-01」とすると、以下のようになります。
https://myshop.myshopify.com/api/2022-01/graphql.jsonまた、取得データの権限についてはとりあえず全てチェックしておくと良いでしょう(②)。
あとで権限の変更もできるので、必要なデータが確定したら他のチェックを外しておくと良いと思います。

最後に保存すると、最下部に「ストアフロントのアクセストークン」が表示され、コピーできるようになっています(③)。
これでShopify Storefront APIのアクセストークンの取得は完了です。
Auto Amazon Links: プロダクトが見つかりません。
2022-02-01