有名ECサイトの価格表示CSSを調べてみた。
Webページを作成するときにあまり意識することが無いかもしれませんが「価格(金額)ってどんな見せ方が良いんだろう?」と思ったことはありませんか?
気になって調べてみると「なるほど」というような発見があるものです。
今回はECサイトとしてみなさんがご存知の有名ドコロをピックアップしてまとめてみましたよ。(調査は2015年5月1日に行いました)
有名ドコロの価格表記スタイル一覧
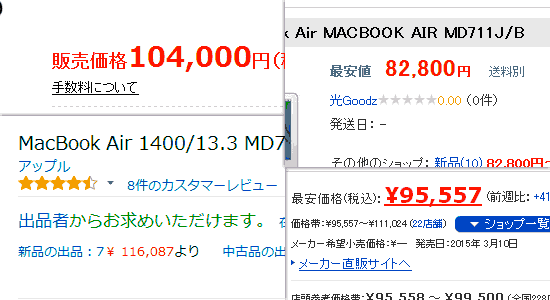
カカクコム
カカクコムはVerdana系でカチッとした印象。フォントサイズもやや大きめで、価格表記がそのままリンクになっているので下線が付いているのが特徴です。
| サンプル | ¥123,456 |
|---|---|
| font-family | Verdana |
| color | #f00 |
| font-size | 20.8px |
Amazon.co.jp
Amazon.co.jpはMac用にHiragino Kaku Gothic系、Windows用にMeiryoで出し分けしています。赤い色で強調を十分と判断し、太字にはなっていません。
円記号と数字との間に半角スペースが置いてあるのが特徴です。
| サンプル | ¥ 123,456 |
|---|---|
| font-family | “Hiragino Kaku Gothic Pro W3”, “Hiragino Kaku Gothic ProN”, Meiryo,sans-serif |
| color | #b12704 |
| font-size | 21px |
楽天市場
楽天市場は驚いたことにテキストカラーとフォントサイズ以外に何も指定されていません。
また「価格」「円」といった円記号を使わない表記になっているのが特徴です(リスト表示でも円記号は使われていません)
| サンプル | 価格123,456円 |
|---|---|
| font-family | デフォルト |
| color | #f00 |
| font-size | 16px |
Yahoo!ショッピング
Yahoo!ショッピングはかなり大きめのフォント、太字を使って目立たせる手法です。「円」の表示を小さめにすることで数字部分を目立たせています。また、Mac系とWindows系で出し分けもしています。
| サンプル | 123,456円 |
|---|---|
| font-family | “Hiragino Kaku Gothic ProN”, Meiryo |
| color | #f00 |
| font-size | 28px |
Auto Amazon Links: プロダクトが見つかりません。
2015-05-02