IT技術・規格
AWSのEC2にApacheを入れて運用していると、どこからともなく大量のアクセスが来て、サーバーが高負荷になってしまいレスポンスが悪くなってお客さんからクレームが殺到…なんていう事態があるかと思います。 そのためにAW […]
関数化するのも面倒だなーと思っていたら、なんとJavaScript標準の関数を使ってかんたんに配列にできる方法がStackOverflowに紹介されてました。
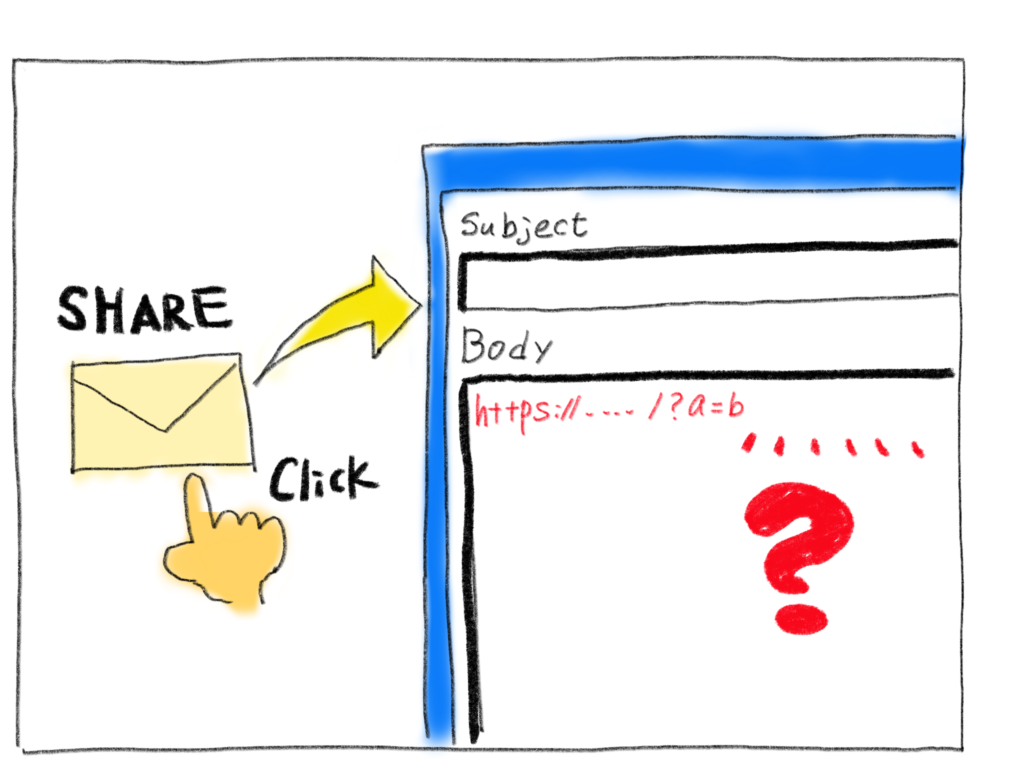
WEBページにメールシェア用のリンクを設置しようとして<a href=”mailto:(URL)”>でパラメータークエリ付きのURLを設定したものの1番目のURLパラメーターまでで切れ […]
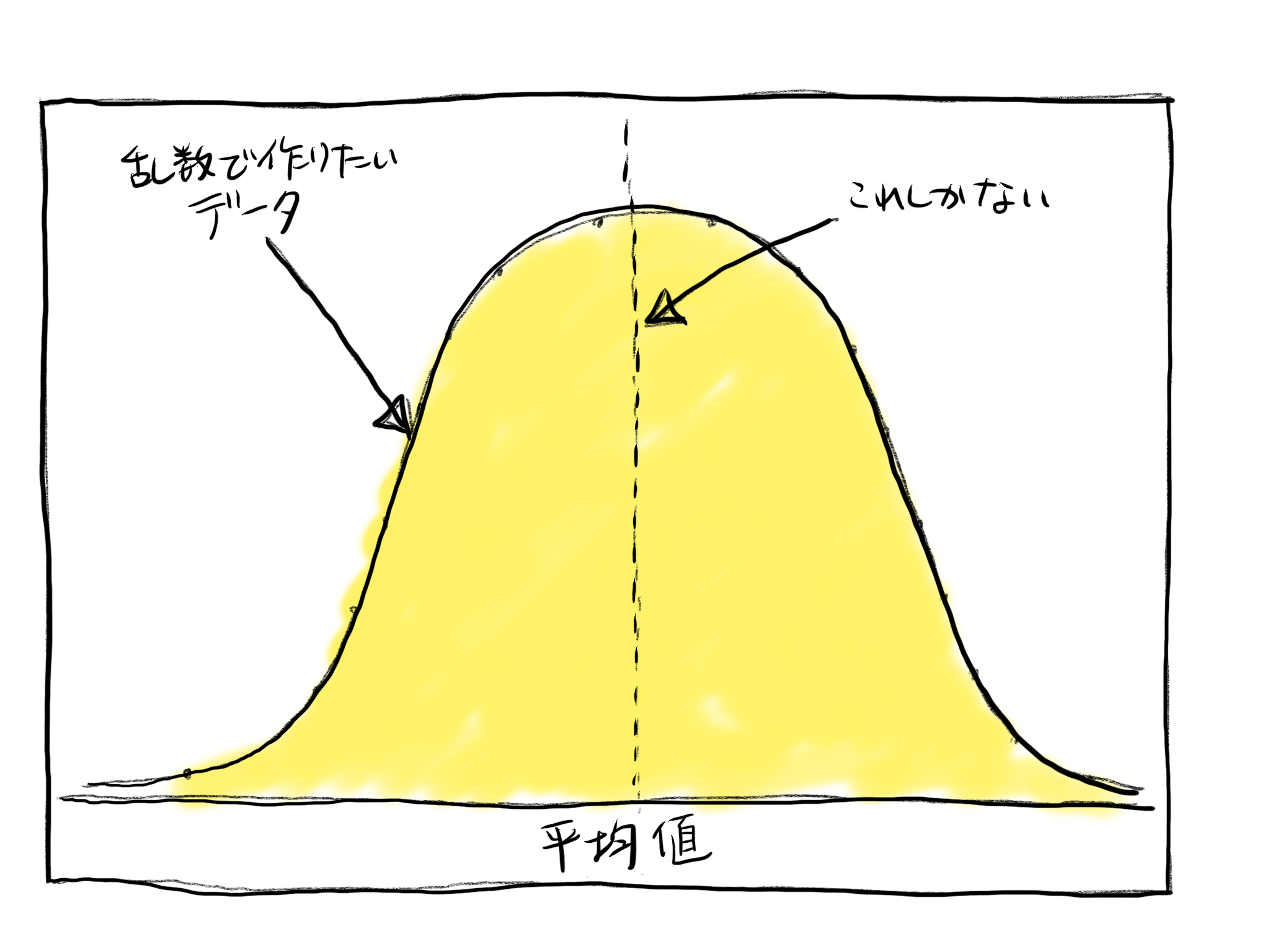
テスト用データを作成する時に正規分布(ガウス分布)に沿ったデータを利用すると、よりリアルなデータテストが行えます。 しかし、話を極端にしてデータが平均値しかなかった場合はどうやって正規分布乱数を作成したら良いのでしょう? […]