CSS
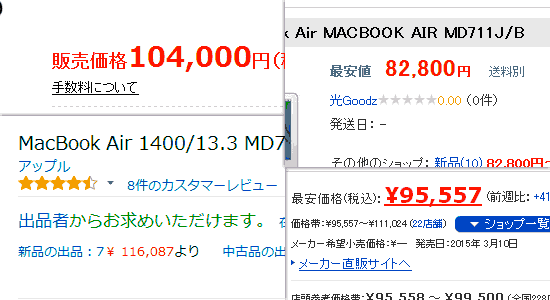
Webページを作成するときにあまり意識することが無いかもしれませんが「価格(金額)ってどんな見せ方が良いんだろう?」と思ったことはありませんか? 気になって調べてみると「なるほど」というような発見があるものです。 今回は […]
Googleでは今年からページの表示スピードをSEOの評価基準に加えることを発表しましたが、Googleが推奨する速度アップの改善方法の一つにCSSの指定方法があることが分かりました。
Webサイト高速化を測定することができる便利なFirefoxプラグイン「Y!Slow」ですが、その中に「Use cookie-free domains」という項目があります。 よく分かんない、という人もいらっしゃると思うので、Yahoo!の英語サイトから解説を拝借して意訳しました。 最後にはサイト開設時のアドバイスなんかもサラッと書いてあったりなんかして、参考になるのではないでしょうか。
じっくりコンテンツを考え、技術を吟味し、慎重にリリースする時代は終を告げた。 失敗するパターンの典型だ。 今はいかに早くリリースし、マーケットを把握してベクトルを合わせていくかが重要な時代。 そんな時代にこの本が出てきたのは必然であるようにも思えます。
毎度毎度IE6(Internet Explorer6)の表示バグには泣かされるわけですが、inputタグにも例外なく存在します。 今回は<input>タグを利用する場合に注意することを書きます。
CSSによるフォントサイズの指定は「font-size」属性を使って簡単に設定することができますが、ピクセル指定などの絶対的サイズで統一する方法にくらべて非常にやっかいなのが、相対的なサイズによるサイズの統一です。 これをうまく解決する方法を掲載します。