AMP&モバイルサイトのAdsenseコードが貼れるWordPressプラグイン「WP QUADS PRO」

WordPressのAMPプラグインでAMPページを作ったのはいいんですが、アドセンスも楽々対応したい!ということで有料ですが「WP QUADS PRO」(旧:Quick Adsense)プラグインを導入してみました。
ライセンス料はいくつかあるんですが、お手並み拝見ということで1サイト用の「Personalライセンス」(49ユーロ=6,200円ほど)です。
1年間のアップデート提供とサポート料が含まれます。
WP QUADS PROのインストール
インストールですが、まずは無償の「WP QUADS」プラグインをインストールしておく必要があるので、インストールしてください。
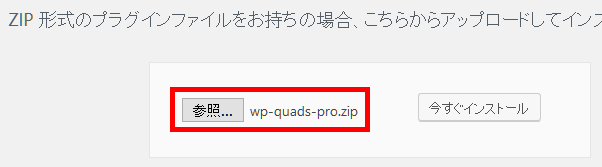
インストールできたら、購入ページでWP QUADS PRO を購入し、ダウンロードします。(wp-quads-pro.zipというファイル名でダウンロードされます)
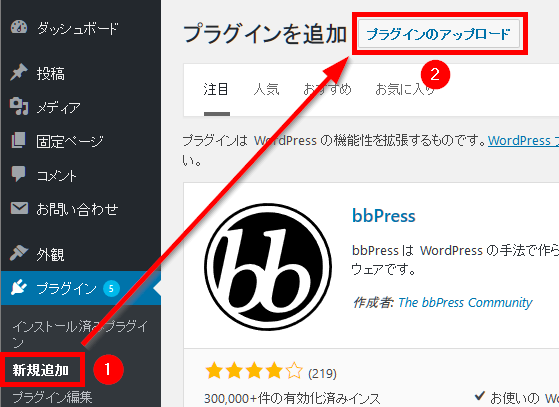
ダウンロードしたファイルをプラグインの新規追加でアップロードし、有効化します。


ライセンスコードの入力
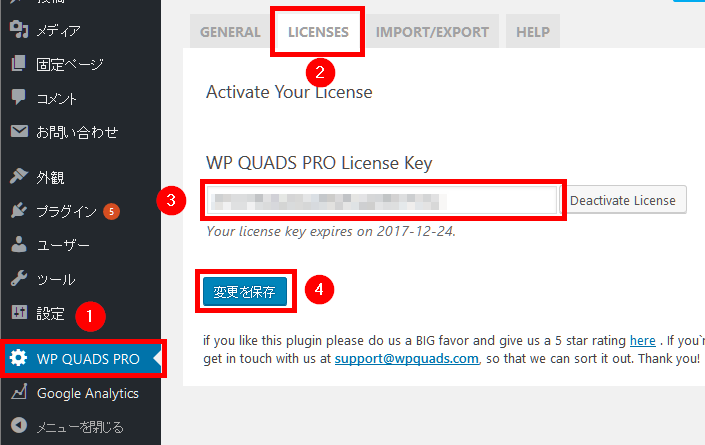
購入時のメールにライセンスコードが書いてあるので、コピーし、プラグインの「LICENSES」のコード入力欄に貼り付けて保存してください。
これでアクティベートが完了します。

アドセンス広告の設定
とりあえず色々な設定があるのですが、ここではモバイルサイト用のアドセンスコードとAMPページ用のアドセンスコードを自動で切り替えてくれる超便利な機能を紹介します。
広告の定義
とりあえず以下のルールにしてみます。
- モバイルページとAMPページの広告ユニットを違うものにする
- 投稿ページにだけ広告を表示させたい
- 投稿ページの真ん中あたりに出してみたい
ということで、まずは広告コードの設定から

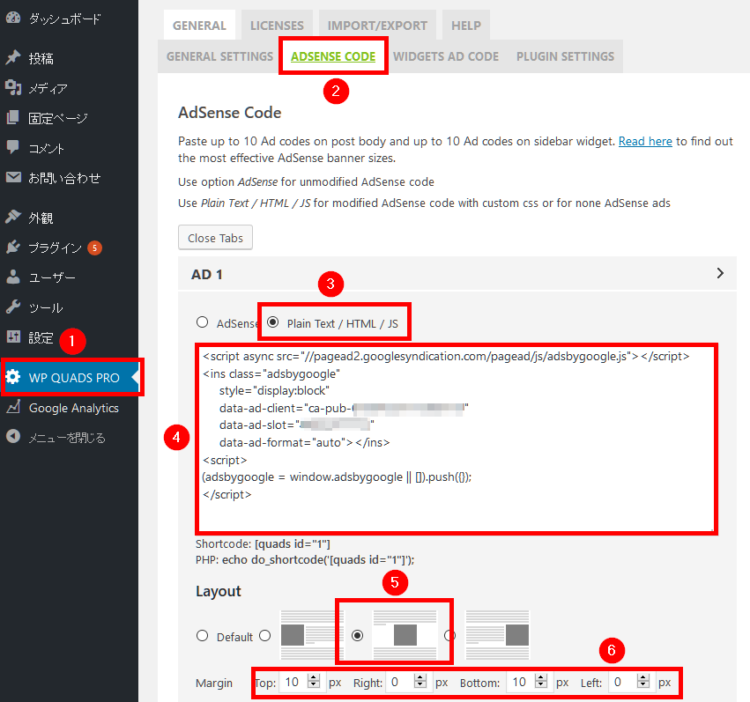
- プラグイン設定を選択
- 「ADSENSE CODE」タブを選択
- とりあえず一つめの広告ということで「AD1」に広告コードを貼り付けたいので「Plain Text / HTML / JS」を選択
- モバイル/PCサイト用の広告コード(通常の広告ユニットコード)を貼り付け
- レイアウトを中央寄せにする
- 上下に10ピクセルのマージンを空ける
こんな感じでやります。
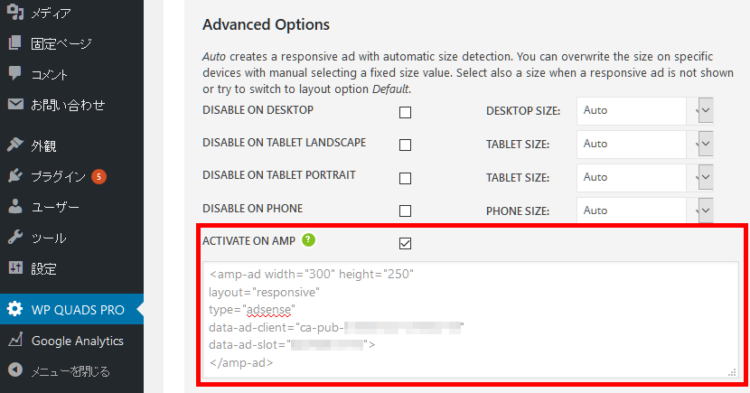
ではそのまま下にスクロール。設定は続きます。

- AMPページ用の広告も出したいので「ACTIVATE ON AMP」をチェック
- 出てきた入力欄にAMP用の広告コードを貼り付け
この部分がAMP専用の設定になります。
これで広告の定義は完了です。 では次に挿入場所の設定に移りましょう。あとちょっとですよ。
広告配置の設定
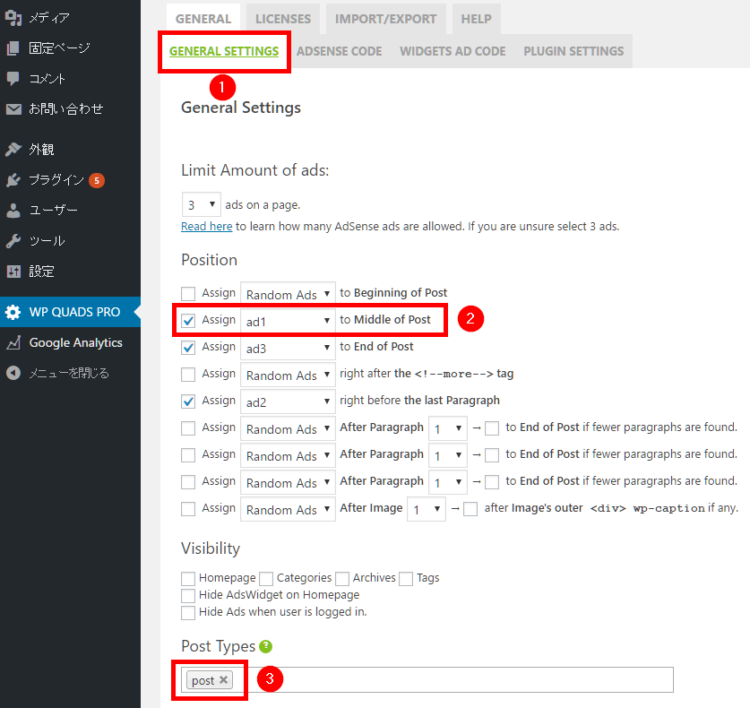
さきほど定義した「ad1」をページの真ん中ぐらいにいい感じに配置させるために以下の設定をします。

- 「GENERAL SETTINGS」タブを選択
- 「Assign 『 』 to Middle of Post」のところで「ad1」を選択
- 「Post Types」で「post」(=投稿ページ)を選択
- 最後に保存して設定を反映させます
スクリーンショット(私のサイトの設定)ではad2やad3も定義してますが、その部分は無視してください。
あと、Firefoxでは「Post Types」がちゃんと選択できなかったのでGoogle Chromeでやるのがおすすめです。
これで、投稿ページの記事のだいたい真ん中ぐらいにad1で設定した広告が表示されるようになります。
プラグインだけで簡単にAMPアドセンスに対応できるので、AMPプラグインのページカスタマイズに困っている人は導入を検討してみてはどうでしょうか。 AMPは今後も仕様変更されるようなので、手間がかけられない人は仕様が固まるまでこのプラグインで乗り切るのが良いかもしれませんね。
WP QUADS PROプラグインは他にもアドセンスに関する様々な機能がてんこ盛りなので、収入を拡大させたい人も要チェックですよ。
Auto Amazon Links: プロダクトが見つかりません。
2017-01-02