Bootstrap3でtextフィールド内にclearボタンを設置する技

PCサイトのUIではあまり気になりませんが、スマホサイトのUIの場合、一旦テキストフィールド(input type=”text”)に入力したテキストをクリアさせるのは、ユーザーにとって手間ですよね。
クックパッドなどでは親切に「×」ボタンを用意してクリアできるようになっています。
Bootstrapベースのサイトでもできるのかどうか調べると、素晴らしいサンプルが stackoverflow で紹介されていました。
参考:How do I clear a search box with an ‘x’ in bootstrap 3?
class=”btn-group” でくくる
それが「テキストフォームと削除用のGlyphiconボタン要素をbtn-grpupでまとめる」というもの。
まずはHTMLコードから。
<div class="btn-group">
<input type="text" id="keywords" class="form-control" placeholder="キーワード入力">
<span class="searchclear glyphicon glyphicon-remove-circle"></span>
</div>
次に以下のCSSを適用します。
.searchclear {
position: absolute;
right: 5px;
top: 0;
bottom: 0;
height: 14px;
margin: auto;
font-size: 14px;
cursor: pointer;
color: #ccc;
}
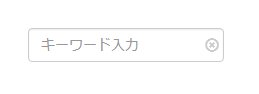
こうすると以下のようなUIになります。

このレイアウトの素晴らしいところは、テキストフィールドを「input-sm」にしたり「size」属性などで幅を短くしてもちゃんと配置されるところです。
ボタンクリック時の挙動をjQueryで実装
次にこの「×」ボタンが押された際の挙動を記述します。
これは最初にstackoverflowで書かれていたサンプルコードをさらに汎用的に、複数の箇所で使えるようにアレンジしたものです。
$(function(){
$('.searchclear').click(function(){
$(this).parent().find('input').val('');
});
});
説明すると、parent()で「btn-group」要素を参照し、find() でテキストフィールドを指定し、クリアしています。
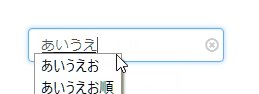
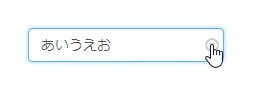
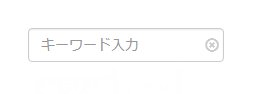
動作しているところを見てみましょう。

これで使い勝手の良いテキストフォームになりましたね。
お役に立ちましたでしょうか?
Auto Amazon Links: プロダクトが見つかりません。
2018-03-10