JavaScript
関数化するのも面倒だなーと思っていたら、なんとJavaScript標準の関数を使ってかんたんに配列にできる方法がStackOverflowに紹介されてました。
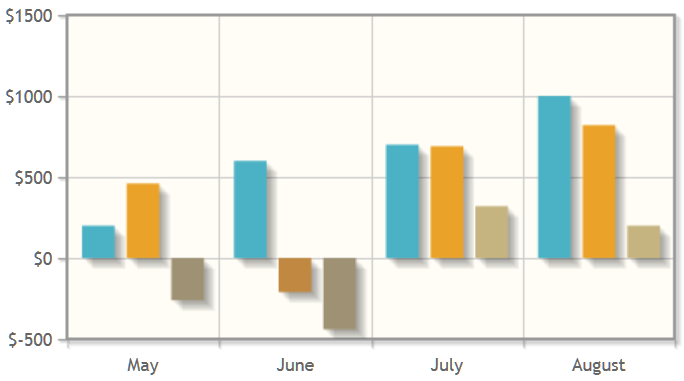
JavaScriptで素敵なグラフを作成できることで人気のjqplotですが、これをRedinaディスプレイに対応させる方法があったのでご紹介します。 initCanvasメソッドを修正 jquery.jqplot.js […]
JavaScriptで直接PHP+MySQLのスクリプトとやり取りを行いたい場合に日付情報をDATETIME型に整形して送信したい場合があります。 その時の方法をご紹介します。
HTML5なんかだと、強制的に半角数字だけを入力させるようにできますが、それができない場合はJavaScriptを使って以下のように関数化して変換しちゃいましょう。
jQueryのtoggle(‘slow’)やslideToggle(‘normal’)など、アニメーションしながら要素を表示させる機能は非常に重宝しますが、これをTABLEタグに対して適用すると、ちょっとした不具合が起こります。 今回はこれをなんとか解決してみます。
Prototype.jsを使っているページでも、右クリックでコンテキストメニューを出し、任意の関数を実行できるライブラリ「Proto.Menu」の紹介です。
よく「自分のページをTwitterで宣伝してもらいたいなー」というときに、ユーザーのリテラシーが高ければJavaScriptのスクリプトレットなどで短縮URL化してツイートしてもらえますが、誰にでもできるようにするためには自分のページに短縮URLをツイートしてもらう仕組みを作るのが最善の方法です。 今回はそのテクニックを紹介。
ゴミ出しの日や雑誌の出版日など、隔週で「第2、第4水曜日」などの情報を調べる方法を探してもパッと見当たらなかったので、JavaScriptで作ってみました。
iPhoneアプリをJavaScript+HTMLで書けてAppStoreで販売できちゃう魔法のツール「PhoneGap」。 このPhoneGapに最大のピンチ! 例のAppleの「ライセンス同意事項の変更」です。 公式サイトでこの件について重大な発表があったので翻訳(意訳)してお届けします。