IT
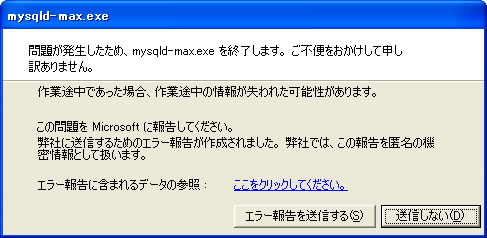
「Slave Start cause Mysql server to crash」にあるように、Windows版のmysql-3.23.58-win.zipを利用してサーバを立てると、レプリケーションを行う際の「SLAVE START」コマンド実行時に強制終了(クラッシュ)します。
MySQLでレプリケーションを行う場合にスレーブ側で「START SLAVE」を実行するようにMySQLのマニュアルに書いてありますが、MySQL3.23.58で実行すると以下のようなエラーが出ます。
Selenium(Selenium Core, Selenium IDE, Selenium RC など)でテストケースを書く場合、かゆいところに手を届かせたい時に是非とも利用したいのがJavaScriptです。 しかし、まだまだその情報が気軽に手に入らないのが残念なところ。 「ないなら書いてしまえ!」ということでSeleniumでJavaScriptを利用したい場合に使える方法をまとめてみることにしました。
GIGAZINEで秀逸な機能として、記事本文の下に表示される「関連記事」があります。
最近ではサイトの質を評価する基準として「サイト滞在時間」が重要視されてきていますので、サイトの価値を高めるのにも非常に良い機能ではないかと思います。
そこで、MovableTypeでもこの「関連記事」機能を実装してみましょう。
ページに埋め込まれたさまざまなリンクの中には、大きくわけて内部リンクと外部リンクがありますが、ページ上で区別して表示したいと思ったことはないでしょうか?
JavaScriptを使っていろんなdivエリアをクリックで選択状態にできたらいいだろうな、と思って(というか必要に迫られてですが)作ってみました。
CSSによるフォントサイズの指定は「font-size」属性を使って簡単に設定することができますが、ピクセル指定などの絶対的サイズで統一する方法にくらべて非常にやっかいなのが、相対的なサイズによるサイズの統一です。 これをうまく解決する方法を掲載します。
Prototype.jsはJavaScriptを使ってサイトを制作する開発者にとってもはや必携のライブラリとなっていますが、頻繁にバージョンアップが繰り返されたり、意図したとおりの挙動をしてくれなかったりと、イライラするところも多いライブラリです。 とくに、よくみなさんが引っかかるのがEvent.stopObservingの挙動。 マウスクリックによるイベント関数をEvent.observeで登録して、それを後で無効にしたいときに使ったりしますが、実際やってみると削除できない! どうして? と思っていらっしゃった方も多いかと思います。